Levels of embedded documentation
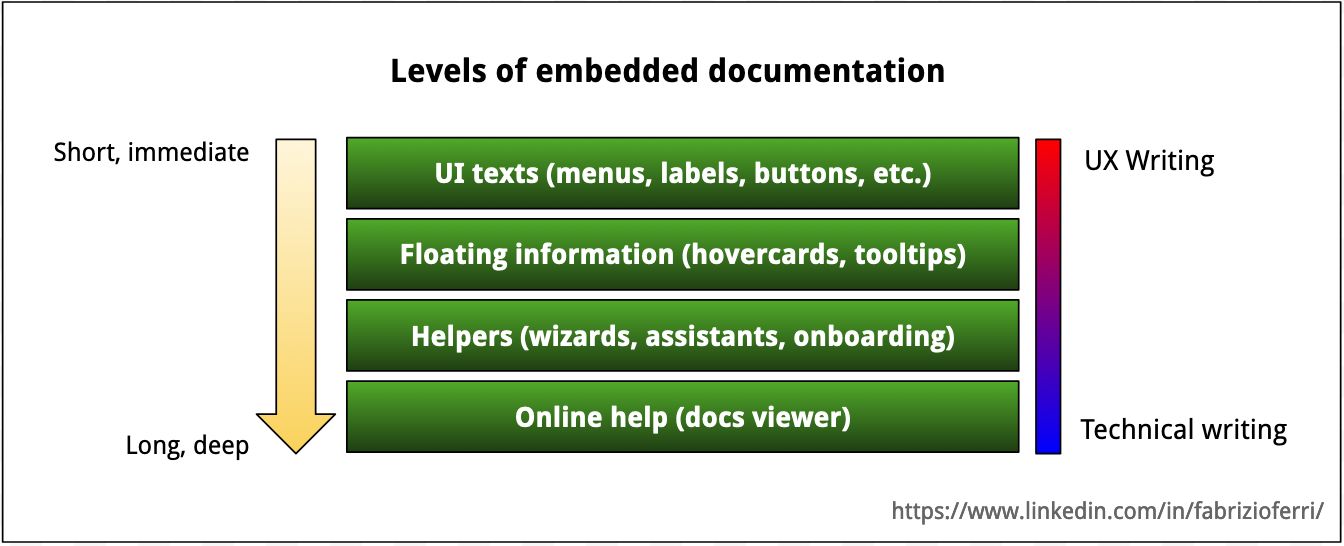
There was this discussion at work regarding docs in products, so I sketched a diagram to illustrate the main types of embedded docs, and their place in the product writing continuum, from UX writing to technical writing.


What’s embedded documentation
Embedded documentation is any piece of text, that:
- Has instructional or informative value
- Is displayed inside the application
- Is sensitive to the application’s context
- Does not alter the application’s behavior
- Is edited by a technical or UX writer
Being closer to the context of users’ actions, embedded documentation provides quicker and more effective support to users when they need it, removing the need of consulting a separate document or discovering how features work by trial and error (which could be quite dangerous in certain settings).
Types of embedded documentation
Embedded documentation can be presented in different ways depending on the context. Here we present the four most common scenarios, from least to most detached from the UI design.
Level 1: UI texts (menus, labels, buttons, etc.)
All texts in UI elements such as buttons, menus, selectors, etc. can have a direct impact on UX. These call to actions and labels are the first layer of embedded documentation, and are typically written following UX writing best practices. They can be hardcoded in UI components, or separated in string files.
Level 2: Floating information (hovercards, tooltips)
Following the progressive disclosure principle, the second layer of embedded documentation presents explanation for UI elements in hovercards / tooltips, floating texts that only appear after focusing on a certain element, or when hovering the mouse over a UI component. Icons may sometimes be used to inform the user about the presence of help tooltips, especially with less interactive elements.
Level 3: Helpers (wizards, assistants, onboardings)
The third level contains procedural instructions in one or several screens. A sequential approach is useful to avoid overwhelming users with multiple parallel inputs or steps (for example, forms), or when the setup of a resource requires taking steps. Text of wizards can be embedded or be extracted from existing documents.
Level 4: Online help (docs viewer)
When the user require deeper knowledge of the application or a screen, they should have the possibility of summoning an online help system (like pressing F1 in old applications), which is sensitive to context as defined by internal parameters. The source can come from a headless CMS, rendered in a documentation viewer that can take many forms, from a slide menu to a floating layer.